PWA Development
We stay ahead of the fast-changing world of mobile and web apps, delivering solutions that provide businesses with smooth, engaging, and consistent user experiences.
We offer PWA services tailored to fit the unique needs of your business, no matter the industry.
We build solutions that connect peoples and make them fall in love.
Custom PWA Development
You are looking to improve customer engagement or optimize business processes, our PWAs deliver the best performance and reliability.
PWA Migration Services
Our team can help you migrate your existing platform into a high-performance Progressive Web App.
Responsive Web App Development
We build responsive PWAs that adapt to any screen size, providing an easy experience across devices.
Offline Functionality
PWAs developed by Tameta Tech support offline functionality, helping users to access the app even when they don’t have an internet connection.
PWA Maintenance and Support
Once your PWA is up and running, we provide ongoing maintenance and support to ensure that it stays updated with the latest features and performs optimally at all times.
Our PWA Development Process
01
Requirement Analysis
Our team will work closely with you to understand your business, goals, target audience, and the specific features you want in your PWA.
02
Understanding & Planning
Based on the information gathered, we create wireframes and prototypes to visualize the structure and flow of your PWA.
03
Design & User Experience
Our creative designers start to design your PWA by focusing on an engaging user interface and smooth user experience.
04
Development
Before launch, we complete the process of testing the app to ensure it is free of bugs
05
Quality Assurance
Our QA team conducts various tests. If any issues or bugs are found during testing, they are immediately addressed and fixed.
06
Deployment & Launch
We proceed with the deployment and handle the whole launch process. We also provide ongoing support after the launch.
Tech stack
Our primary platforms include:
Frontend Development
HTML
CSS
React
Vue
Backend Development
Node JS
PHP
Express JS
Python
Database
Firebase
MongoDB
PostgreSQL
Other
PWA Builder
Lighthouse
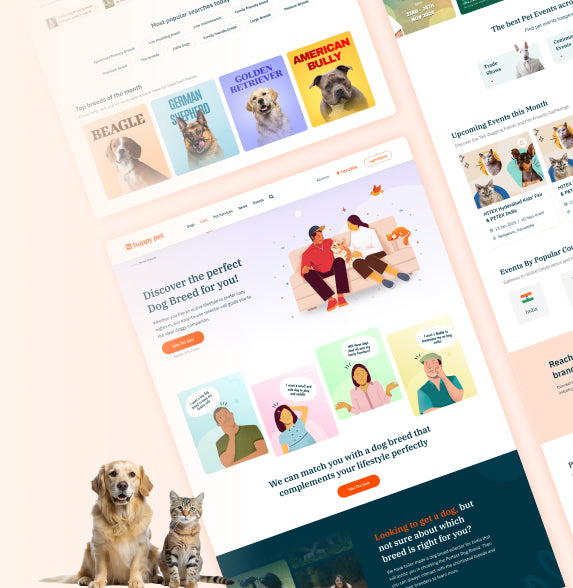
India’s Ultimate Hub for Pet
Happy pet's mission to connect pet-parents with the pet services and businesses in India for the love of pets.
- Breeder Selector
- Compare Breeds
- Dog Name Generator
- Pets Events
Checkout Website
Happy Pet
PWA Development
Let your business stay progressive, whatever happens.
Let’s turn your idea into a fast, reliable, and scalable PWA that works like a charm across all devices. Whether you're just starting or looking to grow, we create apps that your users will love.
Best suited for:
- Startups
- Small & Medium Business
- Service Business
- E-Commerce
Get Offline mode for your product
Delivered high-quality PWAs for startups, small businesses, and enterprises across various industries
Implementing full-screen mode in your PWA
Get support after launch, offering updates, improvements, and troubleshooting when you need it
30-day support period for upgrade and minor adjustments
Tameta helps industries to transform
Tameta Tech has experience developing apps across a wide range of industries. No matter your industry, we customize our solutions to fit
Enegry & Utilities
Agriculture
Sports & Fitness
Fashion & Appereal
Education
Retail & Wholesale
Beauty & Cosmetics
Pets care
Healthcare & Fitness
Frequently Asked Questions
How is a PWA different from a native mobile app? 
PWAs are accessed via web browsers and don’t need to be downloaded from an app store. Not like native apps, PWAs can be installed directly from the web, take up less space on a device, and work across different platforms.
Can a PWA work offline? 
PWAs are built to work offline or in poor network conditions by caching important resources. This ensures users can continue using the app even when they lose internet access.
How long does it take to develop a PWA? 
The time it takes to develop a PWA depends on the complexity of the project and the features you require. Typically, a standard PWA can take between 3 to 6 months to develop, including testing and deployment.
Do PWAs work on iOS and Android? 
Yes, PWAs work on both iOS and Android devices. However, some features, like push notifications, may have different levels of support depending on the platform and browser.
Can I convert my existing website into a PWA? 
We can convert your existing website into a high-performance PWA without losing your current content or functionality, while also adding PWA-specific features like offline access and push notifications.